Статьи
| Главная » Статьи » HTML » Шпаргалки |
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Рисунок по центруДля выравнивания изображения по центру колонки текста, тег <IMG> помещается в контейнер <P>, для которого устанавливается параметр align=”center”. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применять его для нужных абзацев, как показано в примере 1. Пример 1. Выравнивание рисунка по центру <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <style type="text/css"> P.fig { text-align: center /* Выравнивание по центру */ } </style> </head> <body> <p class="fig"> <img src="images/sample.gif" width="200" height="100" alt="Иллюстрация"> </p> </body> </html> В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется параметром text-align. Положение рисунка относительно текста схематично показано на рис.1.  Рис. 1. Рисунок в центре колонки текста Обтекание рисунка текстомОбтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа Так, у тега <IMG> есть параметр align, который определяет выравнивание изображения. Этот параметр задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Параметр align часто используют в связке с другими параметрами тега <IMG> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2). Пример 2. Использование свойств тега <IMG> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </body> </html> Горизонтальный отступ от картинки до текста управляется параметром hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace. Для обтекания картинки текстом также можно применить стилевой параметр float. Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка. Пример 3. Использование стилей <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <style type="text/css"> IMG.fig { float: right; /* Обтекание картинки по левому краю */ padding-left: 10px; /* Отступ слева */ padding-bottom: 10px /* Отступ снизу */ } </style> </head> <body> <img src="sample.gif" width="100" height="200" alt="Иллюстрация" class="fig"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </body> </html> В данном примере к тегу <IMG> добавляется класс fig, для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom. Рисунок на полеПри такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
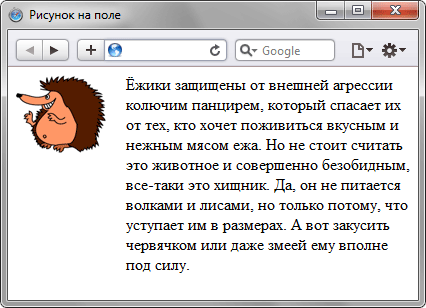
Рис. 3. Изображение размещается на поле слева от текста Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого параметра margin. Применение таблицТаблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью параметра width тега <TD>. В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td width="110" valign="top"><img src="igels.gif" width="90" height="78" alt="Вы не поверите, но это ёжик"></td> <td valign="top">Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td> </tr> </table> </body> </html> В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы параметры таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте с помощью параметра valign=”top”. Использование стилейВ данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя, в слой text. Теперь для слоя piс следует установить атрибут float со значением left, а для text — margin-left. Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5). Пример 5. Использование параметра margin <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <style type="text/css"> #pic { float: left /* Обтекание картинки текстом */ } #text { margin-left: 110px /* Отступ от левого края */ } </style> </head> <body> <div id="pic"> <img src="igels.gif" width="90" height="78" alt="Вы не поверите, но это ёжик"> </div> <div id="text"> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </div> </body> </html> Параметр float в данном примере нужен, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого параметра слой text опускается вниз на высоту изображения. Если рисунок следует расположить справа от текста, то значение float меняем на right, а параметр margin-left на margin-right. Текст взят с сайта htmlbook.ruЧитайте по этой теме: | |
| Просмотров: 2006 | Комментарии: 1 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 1 | ||
| ||